Hi! I have created this piece for the 2024 Kinetic Rush Challenge. This is an original design based on a novel I enjoyed, Anna Karenina. While a prepared animation asset is provided for the contest, I designed my run cycle to practice on keyframe animation and to fortify the desperate feelings in the character’s movement. I modelled, rigged, and animated the character in Blender; I played with shading nodes to create a gradient toon shader to simulate a stylized environment. For the wall tearing simulation, the Blender cloth simulations work unidealized, therefore I recreated the tearing down effect from Houdini, using an invisible colliding object to tear down the welded cloth pieces.
Character model
Additional bones have been added to the armature to add control over small attachments, such as the dangling earrings.
I used a low-poly mesh to preview the overall color composition and assess how shadows would interact within the scene.
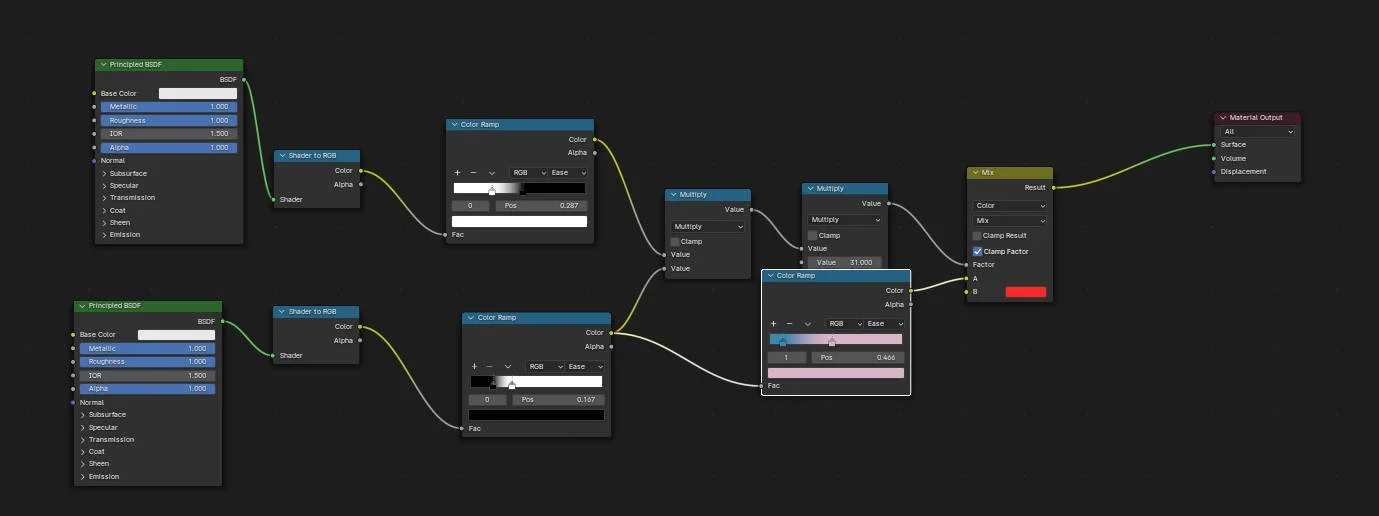
The node graph for the gradient texture. Shader to RGB node converts the brightness into reusable input.
Houdini simulation process